XAMPP 사용하기, apach를 이용해서 웹브라우저에 HTML 띄워보기
배운 내용을 까먹지 않게 기록 해두자.
개발용이 아닌 익히기 위한 기본 정리입니다.
응용해서 사용하세요.
일단 XAMPP 설치하기
https://www.apachefriends.org/download.html
Download XAMPP
Includes: Apache 2.4.58, MariaDB 10.4.32, PHP 8.0.30 & PEAR + SQLite 2.8.17/3.38.5 + multibyte (mbstring) support, Perl 5.34.1, ProFTPD 1.3.6, phpMyAdmin 5.2.1, OpenSSL 1.1.1w, GD 2.2.5, Freetype2 2.4.8, libpng 1.6.37, gdbm 1.8.3, zlib 1.2.11, expat 2.0.1,
www.apachefriends.org
위 페이지에 들어가서 자신이 사용하는 OS 에 맞는 버전을 선택합니다.

저는 windows 에 가장 최신 버전을 설치 했습니다.
원하는 버전이 없다면 More Downloads를 선택합니다.


원하는 걸로 선택 해주시면 됩니다.
설치 중에 자신이 사용할 프로그램을 선택하시면 됩니다.

저도 배우는 단계이기에 뭐가 필요할지 몰라 전체 선택을 했습니다. 😉
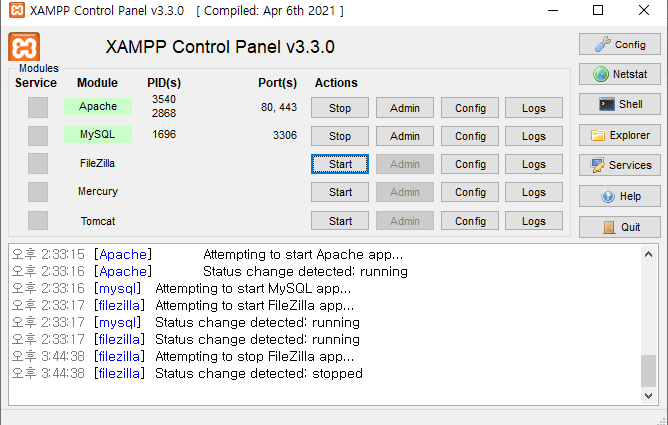
그럼 프로그램이 설치 되고 실행해주시면

위와 같은 화면이 뜹니다. 본인이 사용할 서비스에 start 를 누르시면 됩니다.
html 소스파일을 작성하고 localhost 띄워보는걸 진행 할건데
일단 자신이 원하는 내PC 드라이버에 폴더 하나를 만들어서 그 폴더에 파일들을 저장할 예정입니다.

저는 C 드라이브 'homepage' 란 폴더를 만들었어요.
그럼 homepage 폴더에 소스파일을 넣으면 끝이냐? 아닙니다. 경로 지정을 해주어야 homepage 에 있는 파일을 볼 수 있습니다.

Apache(httpd.conf) 로 들어오셔서 ctrl + f 를 누른 후 DocumentRoot 를 검색하고 디렉토리 경로를 homepage로 변경해줍니다. 변경 후 저장 눌러 주세요.

그 다음 기본 메모장을 켜서 HTML 코드를 작성해봅니다.
<!DOCTYPE html>
<html>
<head>
<meta charsett="utf-8">
<title>html 화면에 띄워보기</title>
</head>
<body>
hello
</body>
</html>
메모장에 저장을 한 후 화면에 띄워보겠습니다.
저장할 때 메모장이기 때문에 파일 확장자가 txt 일 수 있어 주의합니다.

txt를 지워주시고 html 로 변경해주세요.
오른쪽 하단에 인코딩은 UTF-8 로 되어있는지 확인 후 저장해주시면 됩니다.
그리고 크롬 브라우저에 localhost/hellohello.html 을 검색해주면

이렇게 화면이 뜹니다.
그 외에 phpmyadmin 에서 데이터 보드 만드는 방법은 다음에 안내 드리겠습니다.
감사합니다 ❤